The HTML Snippet allows you to add a small piece of HTML, JavaScript and CSS code inside the content area on your site. You can use this functionality to easily integrate a Twitter feed, shopping cart, Google AdSense and others*. More advanced users may also use HTML Snippet to integrate small custom-programmed functions inside their website.
To add HTML Snippet:
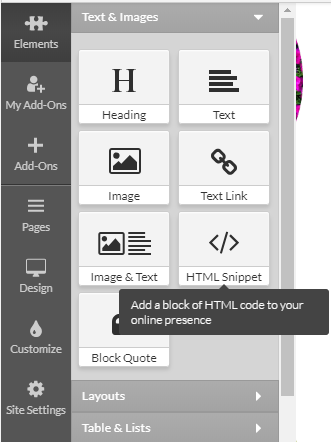
- Click Elements.

- Next, select HTML Snippet and drag it on the to the page. (Blue rectangles will appear to indicate the locations where the snippet may be added)
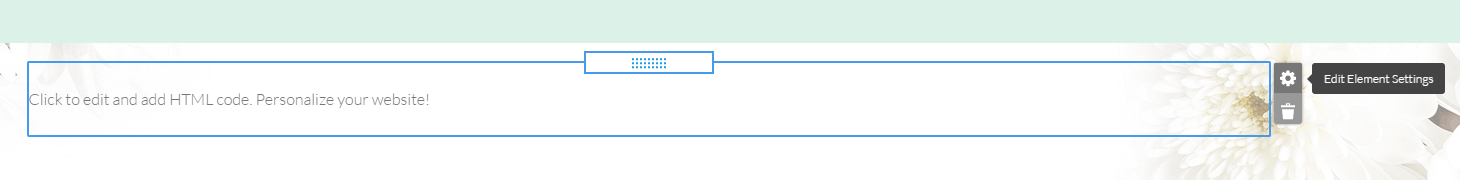
- Hover over the area and click the Settings cog. (Edit Element Settings)

- Add a Title to indicate what this snippet is for, paste the code into the box and click Update.
HTML Snippets may also be positioned among text, images and tables in the Text and Images editor.
NOTE: You can insert pieces of code into the <head> element of your site using the Header HTML feature in Site Settings.